
1. Di Blog Anda Desain Dashboard Blogger Klik > Edit Html

2. cari kata ini dengan menggunakan Ctrl+F ]]></b:skin>
3. Salin dan sisipkan kode berikut Langsung Di atas / sebelum ]]></b:skin>
/*Start Css Menu*/
.menu{
border:none;
border:0px;
margin:0px;
padding:0px;
font-family:verdana,geneva,arial,helvetica,sans-serif;
font-size:14px;
font-weight:bold;
color:8e8e8e;
}
.menu ul{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEicEjcfOhXF6sPODSGgt0cVnbmVeZ2SJVQ6i3WgcTyBn4a60bs6rHsXtvhLyqXyPuIc_V8bm-sz9RDyXJgsgq80tzrE7RMRYorf1BT0AGcXpNv20AHoWeqVjbYTg3M_IylsL0ZbK7UnUorc/s1600/menu-bg.gif) top left repeat-x;
height:43px;
list-style:none;
margin:0;
padding:0;
}
.menu li{
float:left;
padding:0px 8px 0px 8px;
}
.menu li a{
color:#666666;
display:block;
font-weight:bold;
line-height:43px;
padding:0px 25px;
text-align:center;
text-decoration:none;
}
.menu li a:hover{
color:#000000;
text-decoration:none;
}
.menu li ul{
background:#e0e0e0;
border-left:2px solid #a80329;
border-right:2px solid #a80329;
border-bottom:2px solid #a80329;
display:none;
height:auto;
filter:alpha(opacity=95);
opacity:0.95;
position:absolute;
width:225px;
z-index:200;
/*top:1em;
/*left:0;*/
}
.menu li:hover ul{
display:block;
}
.menu li li {
display:block;
float:none;
padding:0px;
width:225px;
}
.menu li ul a{
display:block;
font-size:12px;
font-style:normal;
padding:0px 10px 0px 15px;
text-align:left;
}
.menu li ul a:hover{
background:#949494;
color:#000000;
opacity:1.0;
filter:alpha(opacity=100);
}
.menu p{
clear:left;
}
.menu #current{
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgi89ESlViSlTNcf-EEBFLgTuW6_uibtWQP_svjlKDjUHnBKqyVBdkEpErZyOQ99AN6soDakajzPnpaSUe5Ry2wFo6a-XtZHTOcnl9DxHXDyKEmO_wu-1XvnG42EqKrh9W42uyfqT6yCj5n/s1600/current-bg.gif) top left repeat-x;
color:#ffffff;
}
/*End Css
4. Simpan template Anda.
Itulah Css ditambahkan selanjutnya adalah menambahkan html untuk menu Anda.
Sekarang, masuklah ke Halaman Desain blog Anda, kami akan menambahkan menu di blog Anda di bawah area header.ini disebut Kolom Cross dan dapat dilihat pada gambar berikut,
jika blog Anda tidak memiliki bagian ini tersedia, anda dapat melihat bagaimana mengaktifkannya sini - Tambahkan Gadget Palang Lebar Kolom Kendali Untuk Blogger.

blog Halaman desain yang anda klik Tambah Gadget> Pilih Html / Javascript> Salin dan sisipkan kode berikut ke dalam gadget Html / Javascript:
<div class="menu">
<ul>
<li><a href="#" id="current">Home</a></li>
<li><a href="#" >Products</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/faq.php">FAQ</a>
<ul>
<li><a href="#">Drop Down CSS Menus</a></li>
<li><a href="#">Horizontal CSS Menus</a></li>
<li><a href="#">Vertical CSS Menus</a></li>
<li><a href="#">Dreamweaver Menus</a></li>
</ul>
</li>
<li><a href="/contact/contact.php">Contact</a></li>
</ul>
</div>
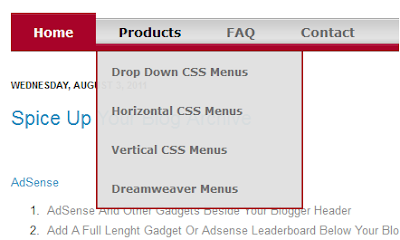
Ini adalah kode untuk membangun menu di demo di atas. Ganti Tag kode warna merah (#) dengan link dan teks dengan link yang anda tuju. Jika Anda Anda mengambil beberapa menit untuk referensi demo dan kode anda akan melihat cara kerjanya Jika Anda ingin menambahkan link yang Anda dapat melakukannya dengan cara yang sama,. sekali lagi mengambil beberapa menit untuk melihat tata letak dari kode dan Anda akan melihat bagaimana yang dilakukan.
Selamat Mencoba dan Semoga Berhasil
Salam Sukses dari Klik-Blogger
Thanks for reading & sharing KUMPULAN ILMU DAN CERITA




